7 minutos de leitura
Pra quem não sabe, o docz é uma ferramenta para documentação de componentes. Ela foi criada pelo brasileiro chamado Pedro Nauck e em menos de uma semana ela atingiu 4 mil stars, além de ser trend repository e username no github. Atualmente ela tem 6 mil stars!
Numa palestra que o Pedro fez no meetup do React Floripa, ele relatou que teve problemas com o storybook e outra ferramenta similar. Elas não são flexíveis ao ponto de customizar de acordo com o styleguide da empresa. Fora que a curva de aprendizado é grande até você se habituar.
O lado bom do open source, é que a utilização de ferramentas atuais faz com que muitas pessoas enxerguem problemas e criem soluções novas…
E por que ele não contribuiu com o storybook, por exemplo? Essa foi uma das perguntas no meetup e a resposta foi a seguinte: “A proposta do docz é diferente do storybook, então convencer os mantenedores da biblioteca a mudarem o paradigma, poderia demorar para eles entenderem ou a proposta ser deixada de lado.
O mais interessante disso tudo é que você não precisa configurar nada pra você começar, basta executar o comando de desenvolvimento e botar a mão na massa. Mais a frente iremos ver alguns exemplos para facilitar o entendimento.
Por ser uma ferramenta nova o docz não tem suporte para outras bibliotecas além do ReactJs para web. Apesar disso a comunidade gostou da ferramenta e está ajudando com Pull Requests. E caso você tem interesse em contribuir, basta acessar esse link e enviar suas sugestões.
Instalando os módulos
Create-react-app
Para demonstração utilizaremos o create-react-app, que é um projeto para facilitar o desenvolvimento de aplicações react sem a necessidade de configurar o webpack e existem diversas aplicações usando essa biblioteca.
Caso você não tenha o CRA, é necessário instalar ele globalmente, seja com npm ou yarn. Estarei usando o yarn como gerenciador de pacotes.
Primeiro instale o CRA: yarn global add create-react-app. Após a instalação, crie seu projeto usando o comando: create-react-app nomedoprojeto.
Será instalado as dependências do projeto, então basta entrar na pasta do projeto e rodar: yarn start, espere um pouco e o browser abrirá automaticamente com a aplicação rodando no endereço: http://localhost: 3000.
Styled-components
Feito isso, iremos instalar também styled-components. Caso você não saiba, o Styled components é usado para criar components React com estilização embutida. Ele é muito fácil de usar, além de manter seu código semântico.
Execute o comando: yarn add styled-components e será instalado.
Docz
Se você tentar instalar o docz dessa forma: yarn add docz — dev, ele dará erro de compatibilidade, devido a restrição que o CRA define no react-script. Então é necessário usar o — ignore-engines para funcionar, só adicionar no final do comando que funcionará: yarn add docz — dev — ignore-engines.
Após a instalação, adicione os dois comandos abaixo em scripts, dentro do package.json.
Eles serão usados para rodar o modo de desenvolvimento do docz e de produção.
Prop-types
O prop-types é usado para definir atributos padrões e necessários para um determinado component. Não é necessário aplicar em todos os components, mas ajuda muito no desenvolvimento da aplicação por evitar problemas futuros. Além disso o docz faz a leitura dos atributos que foram definidos no propTypes e exibe numa tabela todos os dados, veremos a mágica a seguir!
Para instalar é necessário executar o seguinte comando: yarn add prop-types.
Criando o component
Criaremos o component dentro do docz, então execute o comando: yarn docz:dev para iniciar o modo de desenvolvimento. Abra o browser e acesse: http://localhost:3000. Você verá a imagem abaixo assim que acessar o endereço.

Dentro da pasta src/ crie uma pasta chamada components/ e dentro dela, um arquivo chamado Button.js. No arquivo Button.js, adicione a estrutura a abaixo.
Na linha 1 e 2 importamos os módulos.
Entre a linha 4 e 13, criamos um component React com styled-components. Veja que estamos definindo a estilização do component que será usado na linha 15.
Na linha 15 criamos um component uncontrolled que recebe uma props chamada children. A children será o texto que iremos adicionar no botão.
E na linha 17 exportamos o component para que seja usado na aplicação e lido pelo docz.
O docz usa o MDX para exibir os components React no markdown. Lembro que o Pedro disse com clareza que excluiu alguns meses de uma parte do projeto e adicionou o mdx, pois fazia muito bem o que ele estava tentando criar na mão. Para saber mais sobre o mdx, Clique aqui.
Crie um arquivo chamado Button.mdx na pasta components/, ele será responsável pela importação e exibição do botão no markdown. Adicione a estrutura a seguir no arquivo.
Na linha 2, damos o nome de Button, que será o item do menu lateral.
Na linha 5 importamos o arquivo Button que tem a estrutura do component React.
Na linha 6 importamos o Playground, que é um component do docz que exibe o component Button e de quebra, exibe como foi chamado o component para que quem for usar, não fique perdido.
Na linha 8 e 10, são markdowns, caso você não esteja acostumado a usar, esse artigo do Fernando Daciuk é bem completo.
E por fim, como foi explicado acima, o component Playground recebe o Button como children.
Quando der f5 na tela, você verá a imagem abaixo, mas perceba que o botão ainda não foi exibido de fato, é necessário clicar no item Button para exibir a estrutura.

Para solucionar esse problema, basta adicionar abaixo do name: Button, o route: / e atualizar a página. Isso diz ao docz que o Button.mdx deve ser renderizado como root.
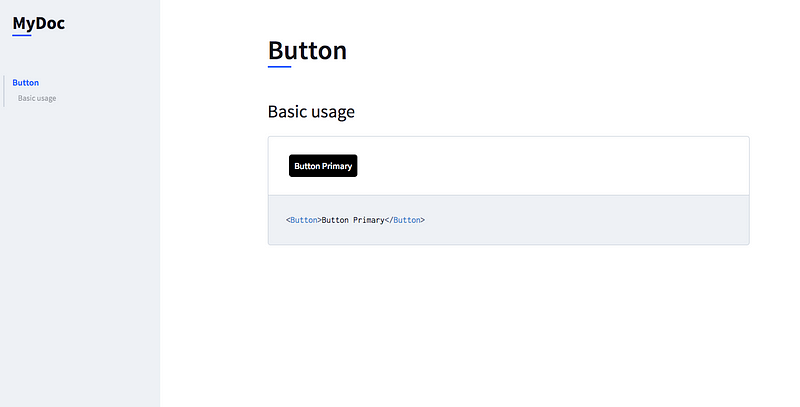
Agora temos o Button sendo renderizado logo de primeira…

Incrementando o botão
Vamos adicionar outras cores no botão…
Na linha 3, criamos uma função chamada OutlineButton que retorna um botão outline se o parâmetro outline for true, senão retorna um botão com fundo. E o parâmetro color, é para adicionar a cor nas duas condições.
Na linha 15, criamos uma função chamada TypeButton que retorna uma estilização de acordo com o tipo que vamos usar na aplicação.
Na linha 38, temos uma funcionalidade bem legal do styled-components, que é resgatar a props do component e manipular. Basicamente pegamos a props type e outline e passamos para a função TypeButton.
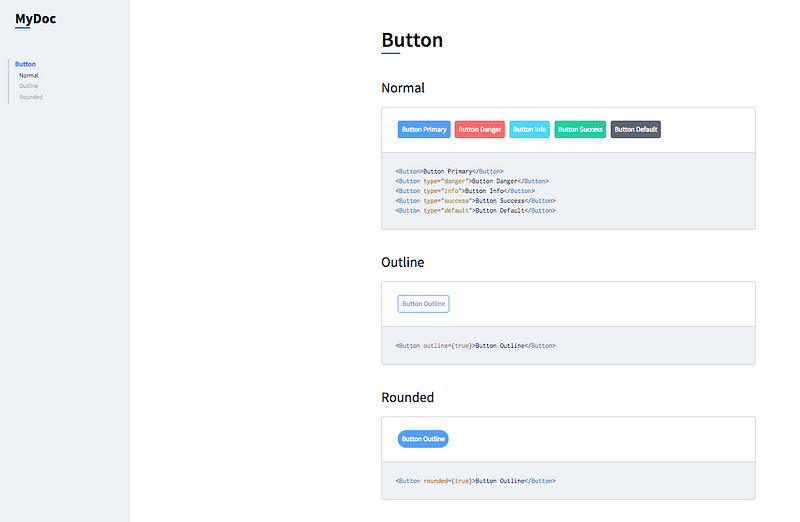
Feito isso, agora precisamos modificar o arquivo Button.mdx, adicionando os outros tipos de botões.
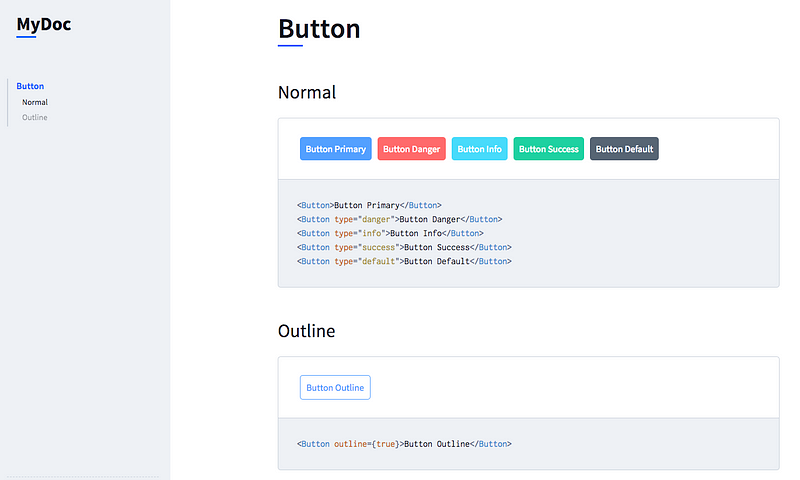
Atualizando o arquivo, já podemos ver a mudança com os botões.

Só pra dar aquela estrelinha no caderno, vamos criar uma propriedade chamada rounded, que arredondará nosso botão. Modifique o component ButtonStyle, conforme abaixo.
Na linha 5 recebemos a props rounded e fazemos um ternário para caso seja um botão arredondado, define como 30px, senão mantém 5px de border-radius.
Na linha 11 adicionamos a props rounded e adicionanos na linha 12 no component.
No Button.mdx, também modificaremos, mas apenas para adicionar um exemplo de botão arredondado.
Agora com todos os exemplos.

Exibindo propriedades
Até aqui fizemos o básico, que foi criar o component, chamar no docz e exibir. Agora exibiremos as propriedades do component Button pelo docz e para isso usaremos o prop-type para defini-las no Button.js.
Primeiro importe o prop-type no inicio do arquivo Button.js.
Agora é necessário definir as propriedades no propTypes e quais são os valores padrões. Os valores padrões são importantes, pois caso o desenvolvedor não aplique nenhuma props, não dará erro, será exibido os valores que definimos como padrão.
Na linha 7 até linha 11, definimos quais são as propriedades do button, caso não adicione essa definição, o docz não irá exibir a tabela com as propriedades listadas.
Na linha 13 definimos os valores padrões, que é o type como primary, outline como false (ou seja, exibirá sempre os botões normais) e rounded como false (também segue a premissa do outline).
Agora precisamos adicionar o component do docz chamado PropsTable. Ele é responsável por ler as propriedades do component e listar numa tabela.
Na linha 7 importamos o PropsTable.
Na linha 12 adicionamos o component Button como props do component PropsTable.
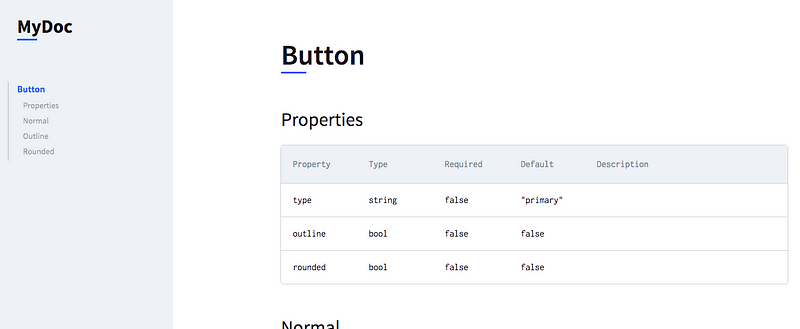
Agora temos as propriedades sendo listadas acima dos exemplos de botões.

Veja que todas as propriedades que definimos no propTypes foram listadas, assim dando mais agilidade para documentar os components do projeto.
Perceba que a coluna Description está vazia e como adicionar ? Não vamos adicionar campos para isso, será através de comentários!
A alteração será somente na definição dos proptypes. Perceba que o comentário começa com dois asteriscos, se você colocar um, não vai funcionar, então preste atenção nesse detalhe.
Abaixo teremos o resultado!

Rodar a documentação em produção
Por fim precisamos buildar nossa documentação para que outros devs possam seguir a styleguide do projeto.
Execute o comando: yarn docz:build.
A documentação para produção estará na pasta: .docz/dist. Caso você tenha instalado o http-serve, basta rodar: http-serve ./.docz/dist/, acessar o endereço: http://localhost:8080 e terá seu projeto pronto para enviar para algum cdn.
Esse artigo foi bem introdutório para você que não conhece a ferramenta ou leu por cima. Ela está em constante evolução, com proposta de integração ao codesandbox, nextjs, vuejs, react-native e dentre outros sites e bibliotecas.
Para acessar o site do docz, Clique aqui!
Além do site, existe o discord que é o fórum do docz, caso tenha interesse em participar e tirar suas dúvidas, Clique aqui!
Faço parte do core team da biblioteca, qualquer dúvida é só chamar no discord, meu username é @nicholasess.
Abraços!
Quer trabalhar com Docz em Produtos Digitais de onde quiser? Seja um Prolancer na BossaBox!
Você pode também gostar
-

Negócios e Finanças
6 formas de alavancar os ativos de sua empresa
5 minutos de leitura
Ler artigo -

Gestão de Produto
Sobre times de produto e balas de prata
6 minutos de leitura
Ler artigo